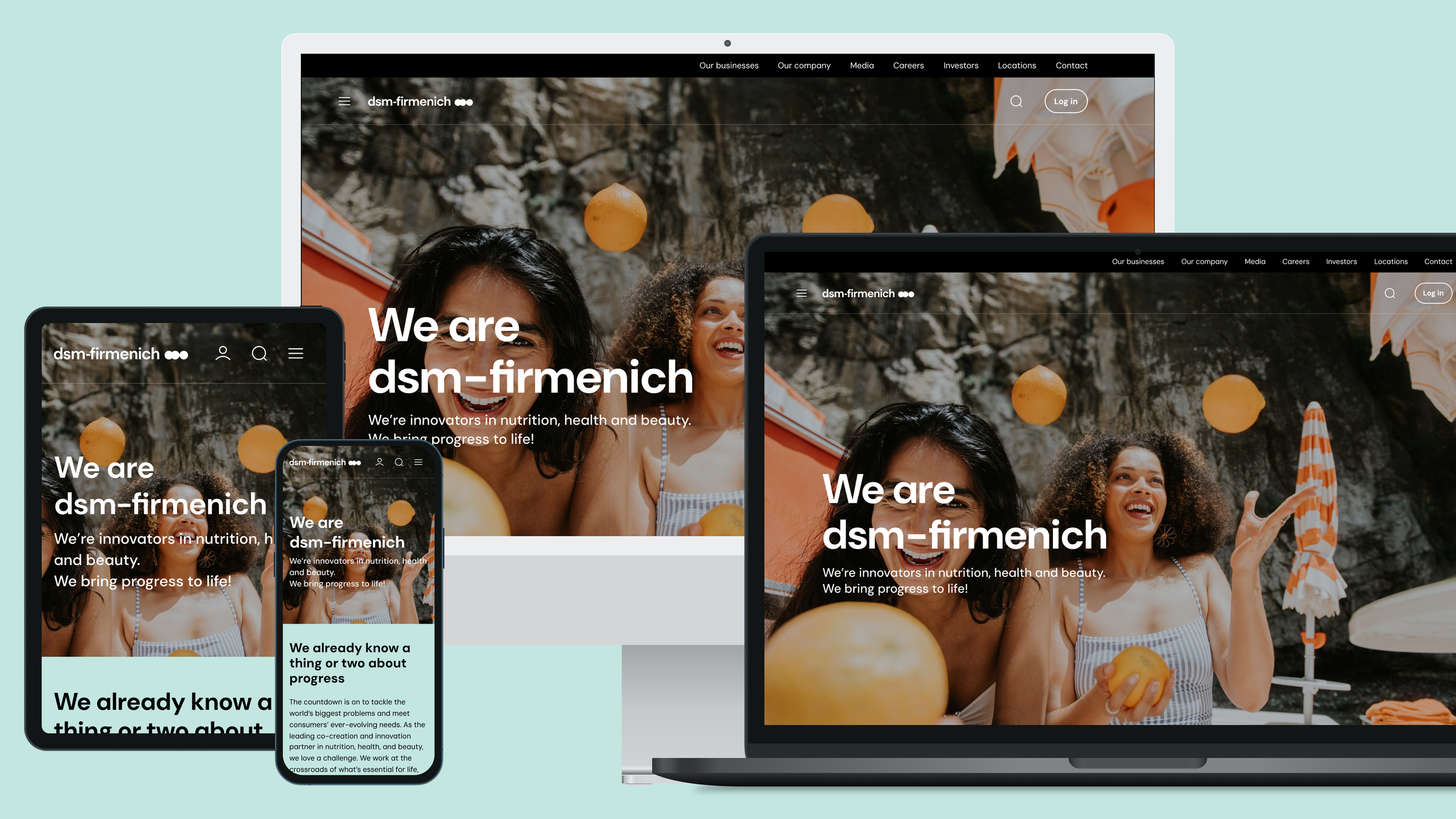
Creating a unified digital experience for a global brand
The project won iF DESIGN AWARD in the category of User Interface Design
PROJECT GOAL:
Create Unified Web Experience
Context
dsm-firmenich is a company with four businesses that dominate the world of Beauty & Perfumery, Taste & Texture, Healthcare and Animal Nutrition.
Dsm and Firmenich, two companies merged into one dsm-firmenich
The merger brought with itself a dozen of challenges. After the merger the company was rebranded, with not much guidance on digital. Dsm-firmenich reached out to Accenture Song to help out with the Digital Strategy and User Experience design for their website.
Project duration:
June 2023 - June 2024
My Role & Responsibilities
Stakeholder management
Design team leading
Scoping each phase of the project
Design sprints & backlog management
Guiding the team with
Research and Usability testing
Workshop facilitation
UI/UX Design
Prototyping
Validation of ideas
Internal Team
Business analyst
5x Designers
Developers
Design Lead 🙋🏻♀️
Delivery lead
Design strategists
Problem Statement
As a result of Interviews with designers, marketeers, content creators, Business Unit leads we uncovered the business challenges
Fragmented Websites
The merger resulted in 68 legacy websites, creating inconsistencies in branding and user experience.
Inefficient Processes
Design and development workflows were slow, leading to delays in launching new pages and websites to market.High Costs
Heavy reliance on external agencies to design and development of pages and websites.Poor User Experience & Information Architecture
Users encountered inconsistent designs and information architecture, leading to a disjointed experience across platforms navigation issues and broken workflows.Governance issues
No central documentation or guidlines what to create and what not, resulted in all the agencies and individual teams doing whatever they wanted.
Establish scalable, consistent UI navigation across platforms
Create an efficient, modular design system to streamline workflows across businesses
Enhance usability, accessibility, and brand cohesion
Reduce costs and reliance on external agencies.
Speedup time to market by reducing time for website design & development
Goals & UX Strategy
The success of such a massive project was due to having a clear, well-defined process in place. Every step was structured, ensuring smooth collaboration, efficient decision-making, and a cohesive final outcome.
Stakeholder interviews with 6 different Business Units (designers, marketeers, content creators, BU leads)
Information architecture analysis for 3 legacy websites
UX audit of page types, page and content sections
UX audit of UI components
Mapping and analysis and categorization of web landscape of 68 legacy websites
Phase 1:
Research & Discovery
We mapped out the existing situation from dam legacy websites, firmenich legacy websites, and day 1 website to categorize the content and the specific need for page types and structures.
Information architecture analysis for 3 legacy websites
UX audit of navigational UI Components
The reason for this was to avoid the situation with unnecessary chaotic number of uncategorized UI elements when creating the new Design System.
UX audit of page types and content sections
Collaborative workshops to align on product vision and mission.
Identification of core features and components to be built for a minimum viable product (MVP).
Phase 2:
Defining the Vision & MVP
Phase 3:
UX & UI Design
To-be Levels of Information Architecture
Designing a framework for newly formed Business Units to coordinate the co-creation of the information architecture in the same framework
Exploration of different navigation systems that would work for all businesses and departments
Validation of the information architecture
Unmoderated tree testing
Moderated testing with 8 participants
Qualitative & quantitative Usability testing of the new IA
Design System Creation
& Development
Components
Page sections
Page templates
Design System Documentation & governance framework creation
Outcomes & Impact
Consistency Across Platforms
Improved UI standardization across websites and platforms
Reduction in design debt by minimizing ad-hoc and inconsistent UI creation over time
Efficiency and Speed
Reduction in time taken to launch new features or pages due to reusable design components.
Time saved in both design and development by using predefined elements from the design system.
Adoption and Usage
Increased stakeholder engagement and component reuse
Increased number of products or teams integrated the design system into their workflows
User Experience
User satisfaction before and after the design system implementation.
Degree of adherence to accessibility standards, such as WCAG, achieved through the design system.
Reduction in user error due to consistent interaction patterns and familiar UI elements.
Cost and Resource Savings
Decrease in external agency or freelance design work as more elements are created in-house using the design system.
Reduction in time and effort spent maintaining multiple versions of components across different platforms.
The real challenges & takeaways
This project wasn’t just about creating a beautiful and functional website; it was about building an aligned, scalable UX framework that serves both users and business goals. The biggest success factor was clear communication, structured processes, and strong stakeholder facilitation.
Translating a complex brand to Digital experience
Taking Web Accessibility Guidlines and applying to a complex visual brand
Facilitating 30 different stakeholders who never worked together to agree on one single navigation that will unified all businesses into clear information structure and website navigation
Meta Commutation
Explicit scope alignment
Alignment on exact deliverables
Stakeholder management
Project management
Scope & Team management
Unification of companies, and cultures
Expectation management